Angularの導入からサーバー起動まで(2024年2月作成)
目次
Angularとは
TypeScript, CSS, HTML で実装されたWebアプリケーションフレームワーク。 簡単にフロントエンド(web画面)の Web サイトを開発できます。
環境
- ・Windows 10
- ・Angular 17.0
PS C:\angularStudy\MyApp> ng version
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 17.0.9
Node: 20.10.0
Package Manager: npm 10.2.3
OS: win32 x64
Angular: 17.0.8
... animations, common, compiler, compiler-cli, core, forms
... platform-browser, platform-browser-dynamic, platform-server
... router
---以下省略---
PS C:\angularStudy\MyApp> Nodeをインストール
Angularのインストールは、Node.jsのパッケージを管理するシステムであるnpmを用いて実施します。 ※Nodeのインストール方法については、簡単に可能な為、割愛させていただきます。
npmでAngularをインストール
$ npm install -g @angular/cli
$ ng versionでAngularが表示されていればインストール完了です。
プロジェクトの作成
まずはプロジェクトを作成します。
$ ng new my-app
コマンドを実行したディレクトリに、my-app というディレクトリができます。
サーバの起動と動作確認
my-appディレクトリに移動します。
$ cd my-app
サーバーを起動します。 http://localhost:4200でブラウザからアクセスします。
C:\work\sample>cd my-app
C:\work\sample\my-app>
C:\work\sample\my-app>ng serve
Initial Chunk Files | Names | Raw Size
polyfills.js | polyfills | 83.46 kB |
main.js | main | 22.09 kB |
styles.css | styles | 95 bytes |
| Initial Total | 105.64 kB
Application bundle generation complete. [3.494 seconds]
Watch mode enabled. Watching for file changes...
➜ Local: http://localhost:4200/
➜ press h + enter to show help
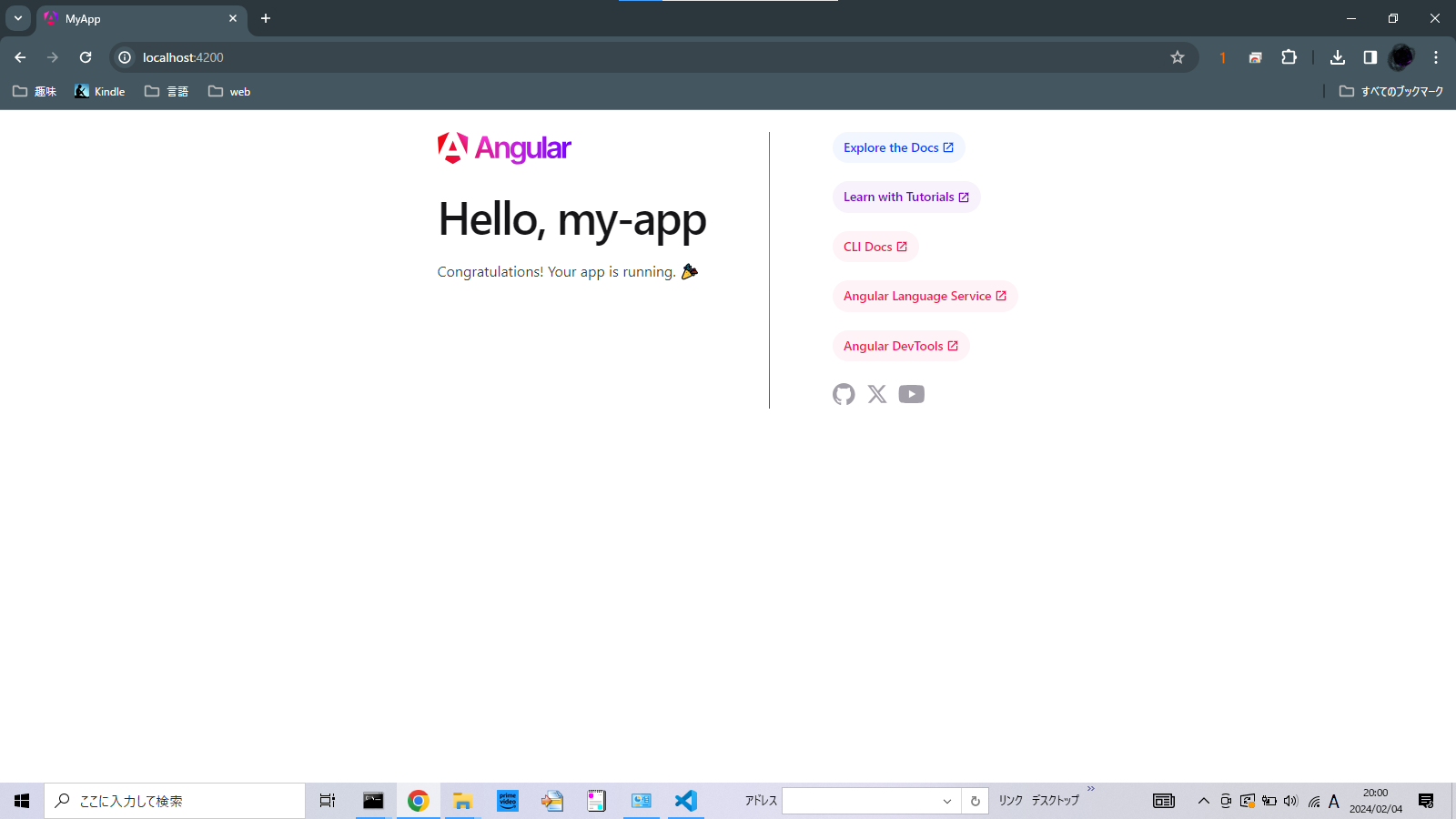
デフォルトの場合はhttp://localhost:4200 にアクセスし、以下の画面が表示されればサーバーの起動に成功している。

CTRL + C でサーバーを終了します。
ここまでが導入からテストサーバーの起動までの解説となります。

現役SEしています。Angularを現場で使うことになり、自身の理解力向上の為情報発信を始めました。 このサイトもAngular17で作成されています。
ラーメンが好き。
コピーしました!