AngularMaterialの導入から動作確認まで(2024年2月作成)
目次
AngularMaterialとは
Angular Materialとは,簡単にHTML上で利用できるUIコンポーネントを提供してくれるライブラリです。 ターミナルからngコマンドを実施することで、簡単にWeb サイトのデザインを開発することができます。
環境
- ・Windows 10
- ・Angular 17.0
- ・VScode
この記事の目標
今回はUIコンポーネントを提供するAngularMaterialを利用し、 クリックすることで色が変わるトグルを作成しようと思います。完成イメージは以下です。
■ボタン押下前

■ボタン押下後

AngularMaterialをインストール
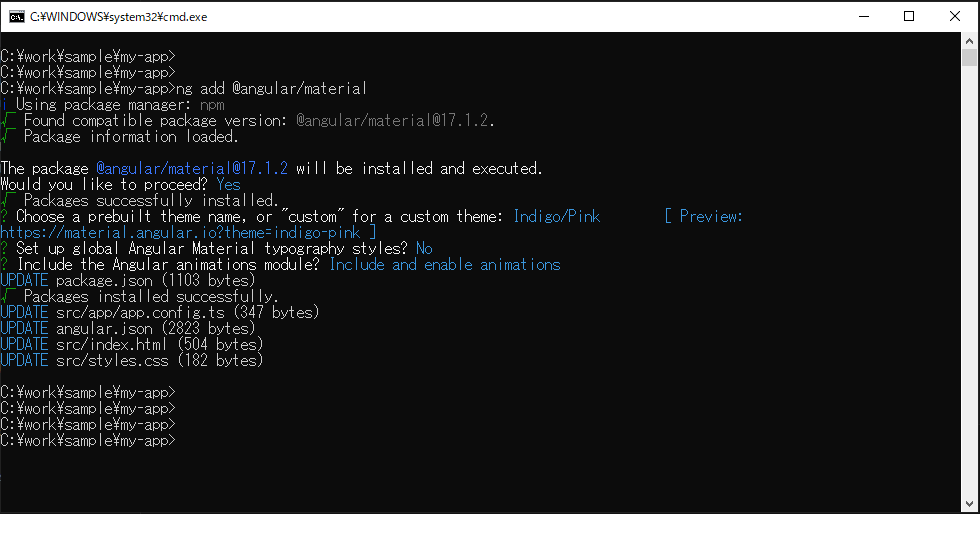
AngularMaterialをインストールするために、以下のコマンドを実行します。
$ ng add -g @angular/material
私が実際に実行したときの画面を記載します。

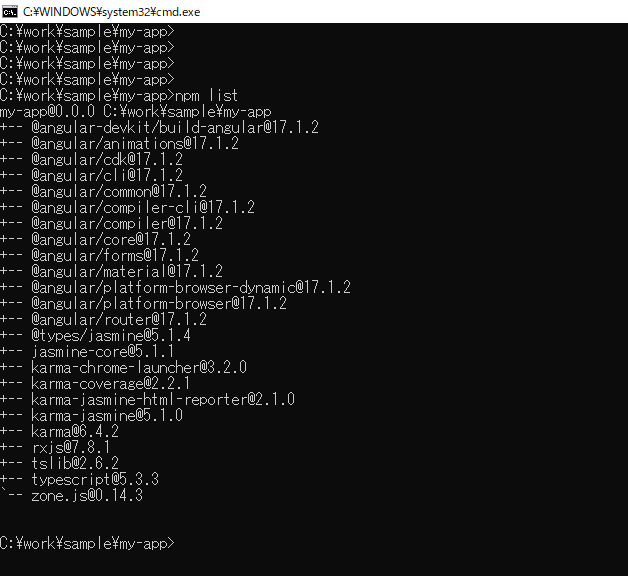
$ npm listでangular/materialが表示されればインストール完了です。
実際に実行したときの画面。
$ npm list

ファイルの編集(TypeScript)
前提条件として、プロジェクトを作成している必要があります。
今回はプロジェクトの作成方法は割愛しますが、 まだ未作成の人は以下のリンクから適宜作成をお願いします。
Angularの導入から動作確認までの手順import { Component } from '@angular/core'; import { RouterOutlet } from '@angular/router'; import { MatSlideToggleModule } from '@angular/material/slide-toggle'; @Component({ selector: 'app-root', standalone: true, imports: [RouterOutlet, MatSlideToggleModule,], templateUrl: './app.component.html', styleUrl: './app.component.css' }) export class AppComponent { title = 'my-app'; }
ファイルの編集(HTML)
TTypeScriptの記述が完了したら、HTMLファイルを編集します。
<!--~~上記は割愛します。ファイルの一番下に下記の記述があると思います。~~--> <!-- * * * * * * * * * * End of Placeholder * * * * * * * * * * * * --> <!-- * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * --> <router-outlet /> <!-- ソースコード追加部分 --> <mat-slide-toggle>Toggle me!</mat-slide-toggle>
サーバを起動
my-appディレクトリに移動します。
$ cd my-app
サーバーを起動します。 http://localhost:4200でブラウザからアクセスします。
C:worksample>cd my-app
C:worksamplemy-app>
C:worksamplemy-app>ng serve
Initial Chunk Files | Names | Raw Size
polyfills.js | polyfills | 83.46 kB |
main.js | main | 22.09 kB |
styles.css | styles | 95 bytes |
| Initial Total | 105.64 kB
Application bundle generation complete. [3.494 seconds]
Watch mode enabled. Watching for file changes...
➜ Local: http://localhost:4200/
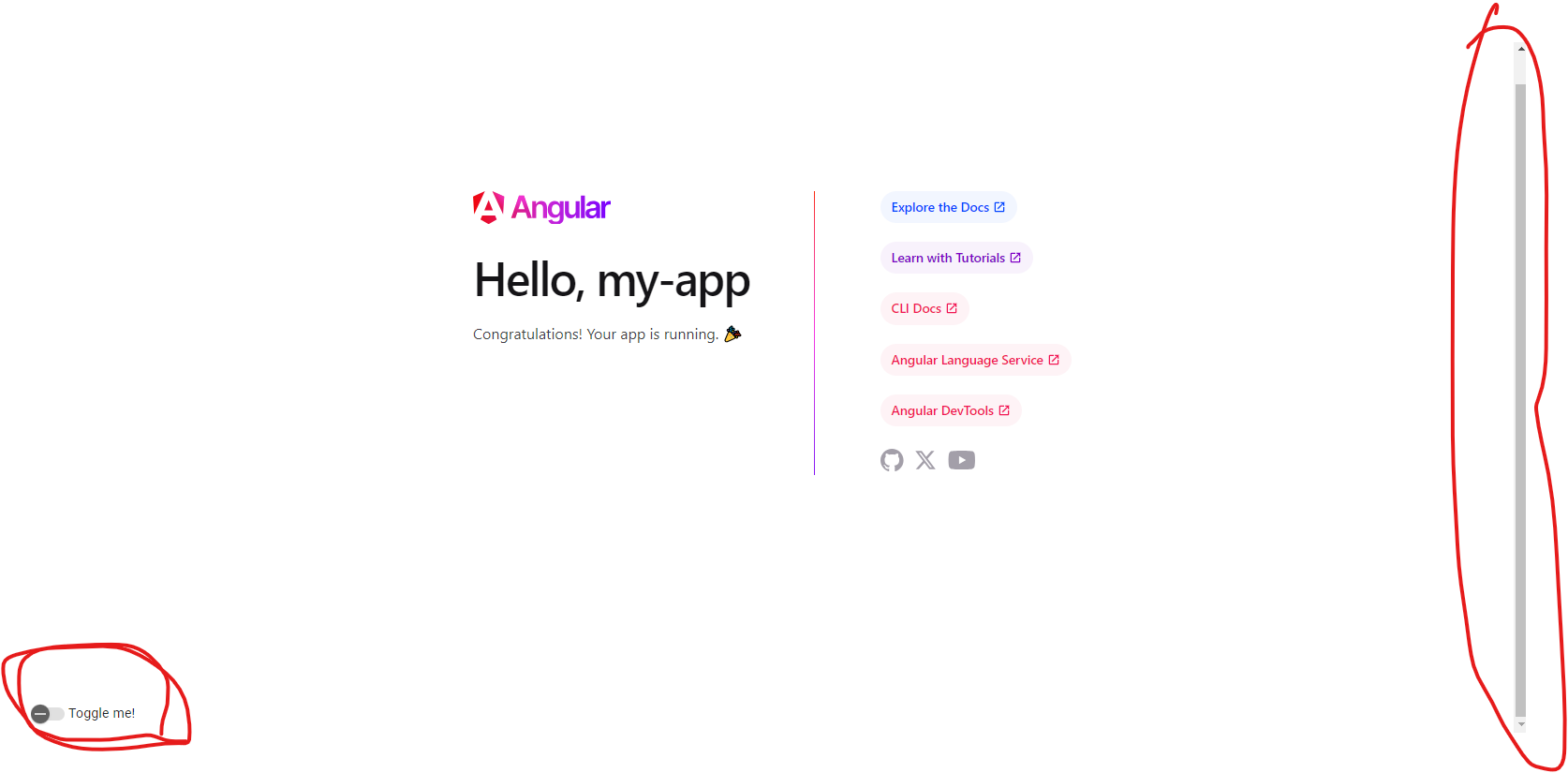
➜ press h + enter to show helpデフォルトの場合はhttp://localhost:4200 にアクセスし、画面にトグルが表示できれば、AngularMaterialの導入は完了です。
左下に表示されていると思います。
※うまく表示できない方は右側の赤枠を少し下にずらしてみてください。

CTRL + C でサーバーを終了します。
ここまでAngularMaterialの導入と動作確認までの解説となります。
公式サイトにはほかにもたくさんのコンポーネントが存在しているので、参考にしてみてください。
>AngularMaterialの公式サイト
現役SEしています。Angularを現場で使うことになり、自身の理解力向上の為情報発信を始めました。 このサイトもAngular17で作成されています。
ラーメンが好き。